Hexo提交sitemap站点地图到谷歌, 百度进行收录
Hexo需要借助hexo-generator-sitemap插件实现自动生成sitemap
hexo-generator-sitemap开源地址: https://github.com/hexojs/hexo-generator-sitemap
项目安装:
执行以下命令
npm install hexo-generator-sitemap --save
配置hexo-generator-sitemap
默认安装好了就可以自动生成sitemap, 但是会出现一种特殊情况, 即你的部分文章标题带 &, 那这样的话生成出来的sitemap.xml会出现错误的。 如果你生成出来没问题可以不用配置, 看自己具体情况决定
比如说当你访问https://kylelin1998.com/sitemap.xml会出现错误提示:
error on line 5 at column 125: xmlParseEntityRef: no name
错误原因是XML不支持 & > < 等等符号的
所以我们需要自定义配置文件去转义它
首先在你的 _config.yml 文件输入以下配置:
sitemap:
path:
- sitemap.xml
- sitemap.txt
template: ./sitemap_template.xml
template_txt: ./sitemap_template.txt
rel: true
tags: true
categories: true
下载好以下两个文件放置到项目根目录下, 注意文件名指向
sitemap_template.xml模板下载地址: https://github.com/hexojs/hexo-generator-sitemap/blob/master/sitemap.xml
sitemap_template.txt模板下载地址: https://github.com/hexojs/hexo-generator-sitemap/blob/master/sitemap.txt
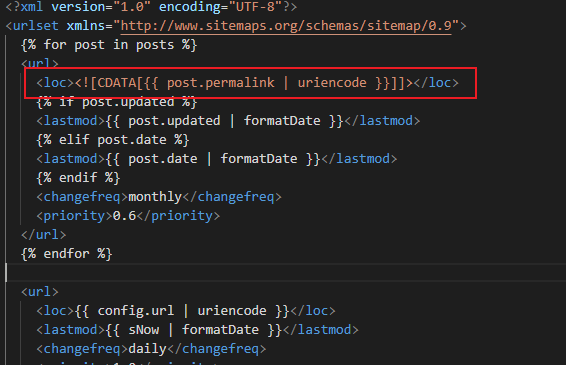
再然后修改sitemap_template.xml
<![CDATA[{{ post.permalink | uriencode }}]]>
使用<![CDATA[ ]]>转义, 之后就能正常访问xml了

谷歌提交sitemap 站点地图
提交网站地址: https://search.google.com/search-console
直接输入地址进行提交即可, 比如 https://kylelin1998.com/sitemap.xml

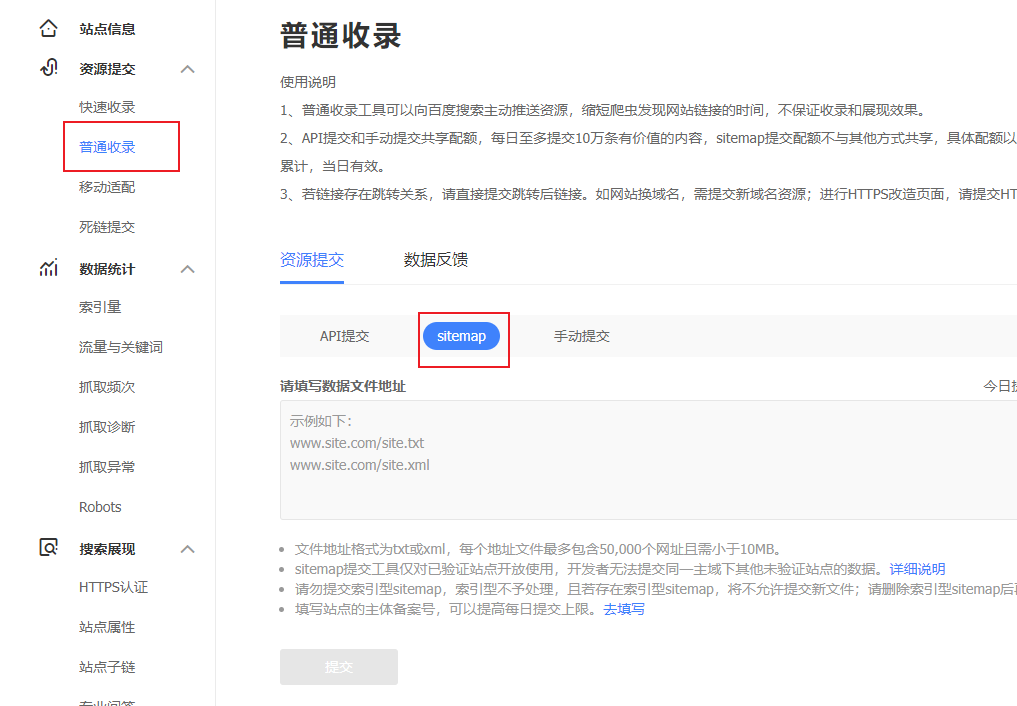
百度提交sitemap 站点地图
提交网站地址: https://ziyuan.baidu.com/
首先点击用户中心 -> 站点管理, 添加你的站点, 然后进入对应的站点管理

根据下图点击对应位置, 直接输入地址进行提交即可, 比如: https://kylelin1998.com/sitemap.txt