Vercel部署Waline网站评论系统, 无需服务器即可轻松搭建
简介:
- Vercel 是一个网站快速部署前端应用的平台, 无需服务器即可搭建属于的应用
- Vercel 网址: https://vercel.com/dashboard
- Waline 提供评论与浏览量服务, 可以在您的网站快速接入评论服务
- Waline 文档: https://waline.js.org/guide/get-started/
搭建
点击部署: 部署
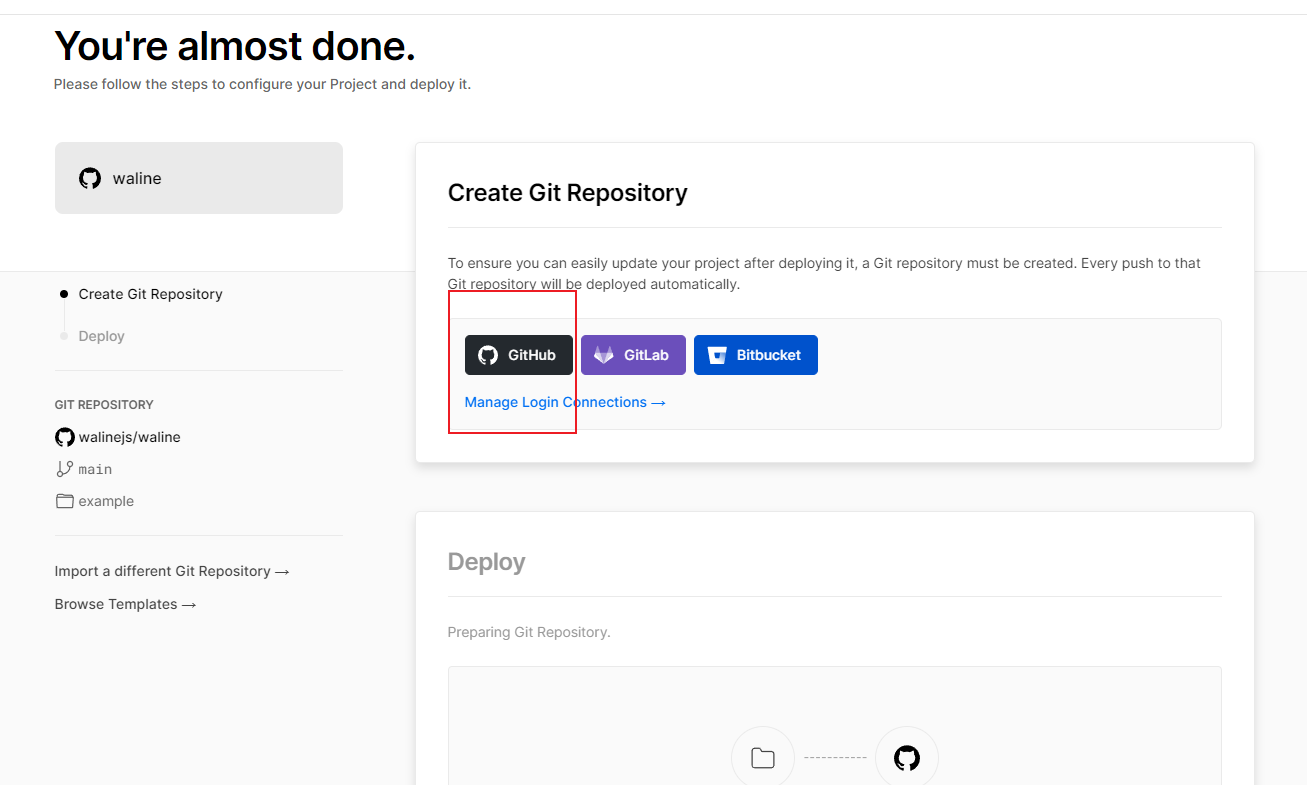
点击完毕后, 会跳转到Vercel官网, 并且提示让你创建项目, 在这里我们选择Github
注意: 创建使用的Github账号等会在登录Waline评论的时候默认成为管理员账户, 这样你可以使用此账户来进行管理评论

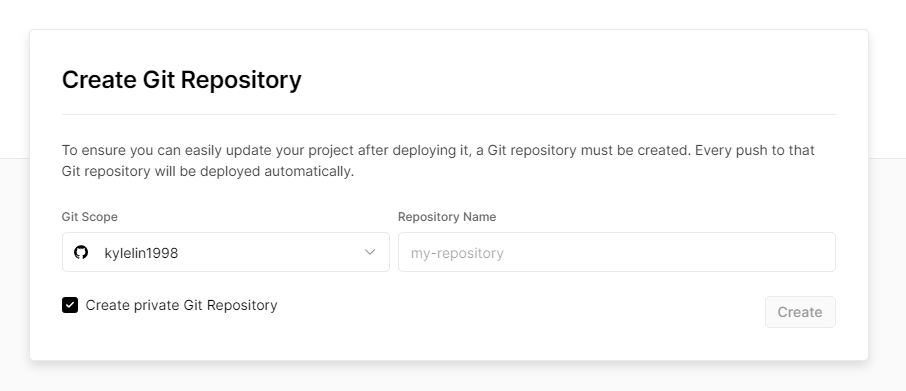
Repository Name存储库名称填写好想要设置的名称, 之后点击Create即可创建好项目

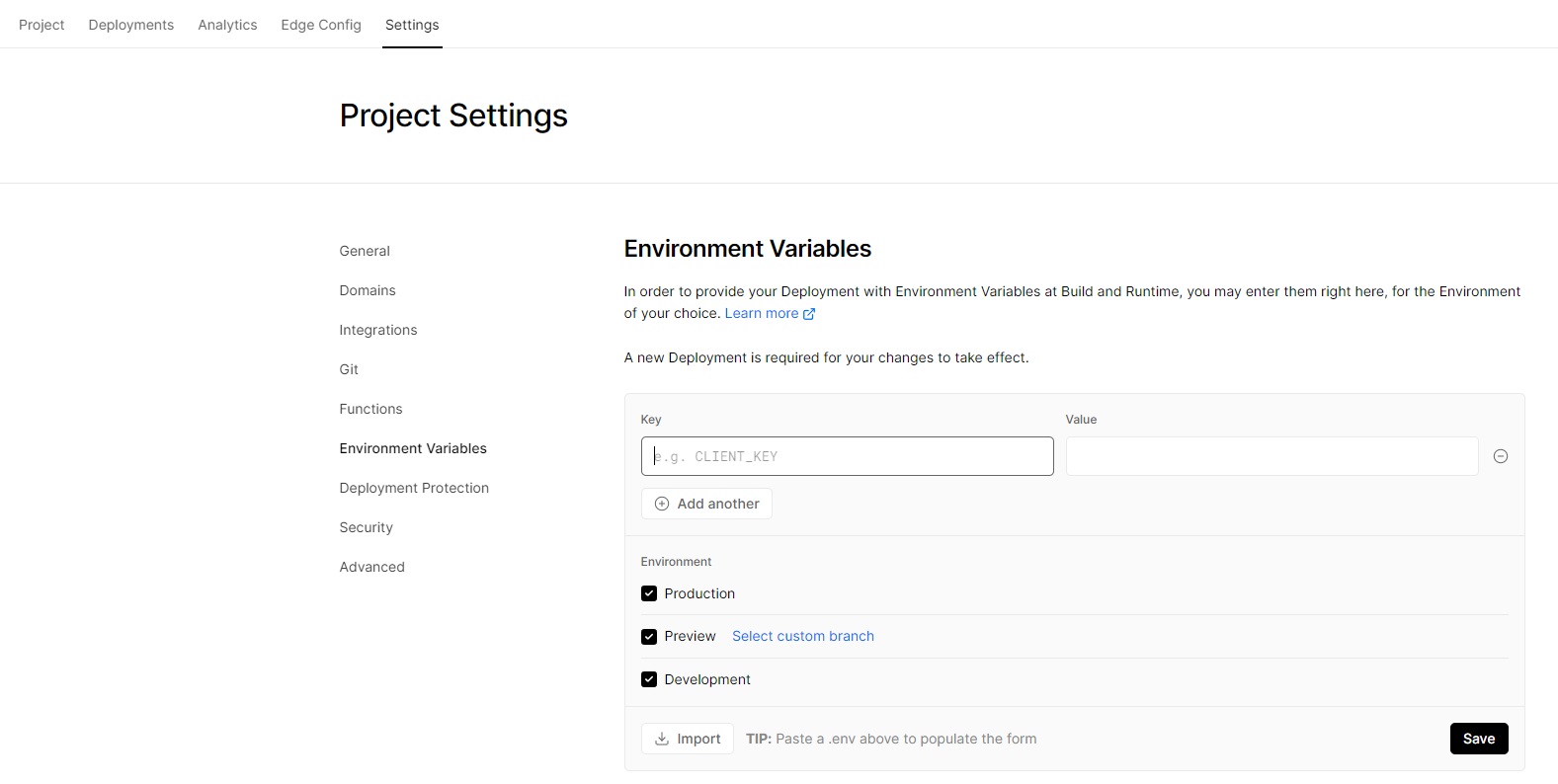
等待创建完毕后点击Go to Dashboard跳转到项目的控制台, 点击Settings, 再点击Environment Variables, 在这里我们可以来配置项目的环境变量
环境变量详细文档: https://waline.js.org/reference/server/env.html
评论通知环境变量文档: https://waline.js.org/guide/features/notification.html#%E9%BB%98%E8%AE%A4%E6%A8%A1%E6%9D%BF
如果你没有无所谓评论数据存放问题, 你可以LeanCloud提供的免费服务来存放评论数据, 你需要登录LeanCloud官网注册一个账号并且设置好一个应用, 找到App ID,App Key, Master Key填入到对应的环境变量中即可
如果你想采用Mysql来存放数据, 那就一定不要配置LeanCloud环境变量, 具体在环境变量详细文档中查看进行填写配置

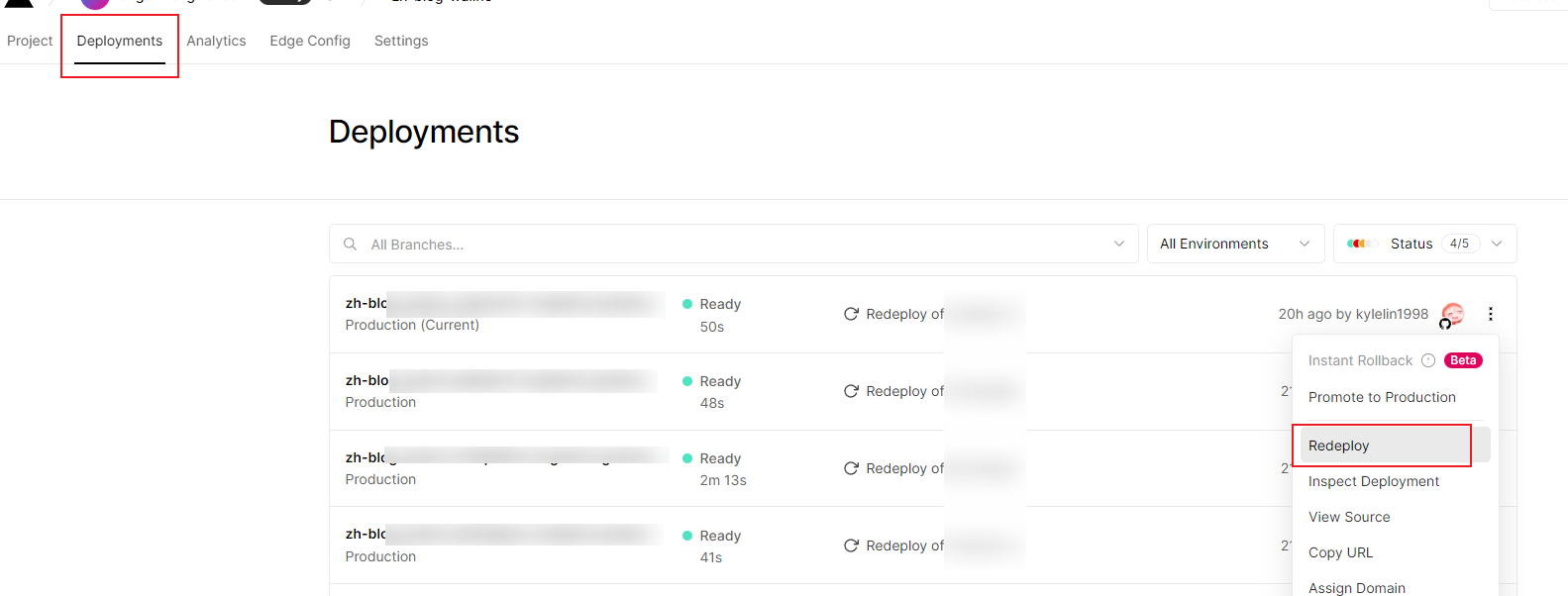
当配置完毕后, 点击Save, 再点击上方的Deployments, 再点击最新的一次部署点击Redeploy重新部署, 如果你要使用更改后的环境变量生效, 就需要重新部署, 等待重新部署完成之后点击Vercel给我们的默认域名即可跳转到评论系统进行测试评论啦~

如果你有两个网站想要对接到同一个Waline评论上, 那就再Vercel上再创建一个Waline服务, 环境变量填写一致, Mysql数据库指向同一个即可。 当然, 环境变量中的SITE_NAME, SITE_URL记得填写对应的网站